本篇文章主要介绍了快速使用node.js进行web开发详解,内容挺不错的,现在分享给大家,也给大家做个参考。 内容来自zvvq
首先关于node.js的学习,这里推荐一本比较好的教程,nodejs web开发指南,该书通俗易懂地将node.js语言特性讲解完之后,又从一个项目角度带领读者使用node.js学习web开发。相信这是一个比较好的学习模式和过程。由于这本书是2012年出的,书中的一个web教学项目是开发一个微博。从2012到现在,node.js及其生态环境发生了很大改变,所以关于该书的学习如果照着书本显然是过于陈旧的。到目前为止,node.js的web开发框架已经升级到了Express4.12.1,对于MongoDB的操作更多是使用mongoose这个对象模型,而不是之前mongoDB 官方提供的原生node.js的API,所以本文将基于nodejsV0.1033 + MongoDBV3.0.2+ Jade1.9.2 + mogooseV4.0.1来重构该书中的微博项目,这个组合也是目前最新的使用node.js进行web开发的常用组合之一,如果需要入门使用node.js进行web开发,正在学习nodejs web开发指南的和想快速了解node.js web开发模式的朋友,相信本文是有一定帮助意义的。 内容来自samhan666
1.express框架安装 内容来自zvvq
1)在node命令行模式下输入以下命令 zvvq
1
zvvq
npm install -g express
本文来自zvvq
该命令在全局环境下安装express框架,在安装完这一步之后,并不能直接使用express命令来生成express项目,需要再安装一个express项目生成器,在express2.X的版本中是不需要的,express4.X版本之后将项目生成器和express本身分离了出来,如果不安装express-generator这个生成器就使用express命令来生成项目,会遇到报express不是内部或外部命令这个错误,这是需要注意的地方,nodejs web开发指南原书中是没有安装express-generator这一步的。
本文来自zvvq
2)安装express-generator zvvq.cn
1 内容来自zvvq
npm install -g express-generator copyright zvvq
3)生成一个项目 内容来自zvvq
1 内容来自zvvq
2
内容来自samhan
3 内容来自samhan666
4 内容来自samhan
cd .. 内容来自samhan666
mkdir microblog
cd microblog copyright zvvq
express micorblog
copyright zvvq
这里随意在硬盘某个目录下创建一个microblog的文件夹,进入该文件夹,然后使用express microblog命令创建了一个microblog的express项目。 copyright zvvq
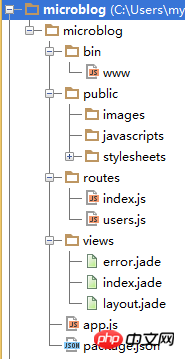
生成结构如下:
 copyright zvvq
copyright zvvq
其中app.js是项目入口文件,package.json是npm 包管理文件,bin文件夹里面的www.js放一些全局配置项以及命令行配置等。public 文件夹是用来存放项目静态文件目录如js,css以及图片,routes文件夹是用来存放路由监听的代码相关文件。views文件夹用来存放模板文件,这里需要注意的是express4.X使用jade作为项目的默认模板引擎,而在原书中是使用ejs作为模板引擎的,所以这里默认生成的是jade文件。无可否认ejs是要简单些,但是原理都是一样的,我们使用jade作为开发的模板引擎。
4)启动项目并查看 内容来自zvvq,别采集哟
1 zvvq.cn
2 zvvq好,好zvvq
3 内容来自samhan
cd microblog
内容来自samhan666
npm install zvvq好,好zvvq
npm start
进入到microblog文件夹,安装项目所需相关模块(根据pacakge.json文件),然后启动项目,这时候打开浏览器查看项目输入地址localhost:3000,结果如下说明一切正常, 内容来自zvvq,别采集哟

到目前为止,我们已经拥有了一个在浏览器中运行的web项目雏形。下面进行开发,原书中的微博项目的主要功能是用户能够注册登录,权限控制并让用户发布微博在用户个人主页和项目首页分别显示,这些功能完整版代码会提供,由于篇幅原因,这里以用户注册登录模块来说明如何进行一个完整流程的web开发。
本文来自zvvq
2.页面布局 内容来自samhan
依照web开发流程,我们首先来构建一个项目主页,项目主页是由布局文件layout.jade和内容文件index.jade组成,关于的jade的学习,这里提供两个地址,对于以前使用过类似模板引擎如smarty,razor等的,可以看看文档就能够上手做了,基本原理都是大同小异。 内容来自samhan666
打开views文件,将layout.jade文件代码改写如下: zvvq
1
2
zvvq好,好zvvq
3 zvvq
4 copyright zvvq
5 本文来自zvvq
6 内容来自samhan
7
内容来自samhan666
8 内容来自samhan
9
10
11 zvvq.cn
12
本文来自zvvq
13
内容来自samhan666
14 内容来自samhan
15 内容来自zvvq,别采集哟
16
zvvq.cn
17
18 内容来自samhan666
19
zvvq
20 内容来自zvvq,别采集哟
21
内容来自samhan
22 内容来自samhan
23 zvvq好,好zvvq
doctype html
html 内容来自samhan
head
title= title
内容来自samhan666
link(rel='stylesheet', href='/stylesheets/style.css') 本文来自zvvq
body zvvq好,好zvvq
nav.header 内容来自samhan
ul.list zvvq
li.logo
内容来自zvvq
a(href='/') Microblog
li
内容来自samhan666
a(href='/') 首页
内容来自zvvq,别采集哟
li 内容来自zvvq,别采集哟
a(href='/login') 登录 本文来自zvvq
li
a(href='/reg') 注册
p.container zvvq.cn
block content
hr 内容来自samhan666
footer.footer
p
内容来自samhan
a(href='http://myzhibie.coding.io') myzhibie zvvq好,好zvvq
| @2015
内容来自zvvq,别采集哟
需要注意父级元素和子元素的换行之间缩进,jade是利用缩进来区别代码层级的。
本文来自zvvq
首页内容文件index.jade 内容来自zvvq,别采集哟
1
2 内容来自zvvq
3
zvvq好,好zvvq
4 zvvq
5
内容来自zvvq
6 本文来自zvvq
7
zvvq.cn
8 内容来自samhan666
9 内容来自zvvq,别采集哟
10 内容来自samhan666
11 内容来自zvvq
12 内容来自samhan666
13 zvvq.cn
14
15
内容来自zvvq
16 zvvq
17
本文来自zvvq
18
copyright zvvq
19 zvvq
20
21 copyright zvvq
22 本文来自zvvq
23
24
内容来自zvvq,别采集哟
25 内容来自samhan666
26 zvvq
27 本文来自zvvq
extends layout 内容来自samhan666
block content
zvvq好,好zvvq
main.main
section.intro 内容来自samhan666
if message 内容来自zvvq,别采集哟
h3.indexmes #{message} copyright zvvq
//如果用户登录或者注册成功并且没有在登录状态下点击注册或者登录
if success&&user 内容来自samhan
h1.welcome #{success},欢迎 #{user} 来到 Microblog
else if !success&&user
本文来自zvvq
h1.welcome 欢迎 #{user} 来到 Microblog zvvq.cn
else
copyright zvvq
h1.welcome 欢迎来到 Microblog 内容来自samhan
h3.tech Microblog是一个基于Node.js,使用express4.12.1,jade1.9.2以及MongoDB搭建起来的微博系统,是对Node.js开发指南一书中教学项目的重构。
p.btnlist 内容来自samhan666
if user zvvq
a.login(href='/logout') 退出
a.userlink(href='/users/#{user}') 发表文章
else
a.login(href='/login') 登录
a.register(href='/reg') 立即注册 内容来自samhan
section.show 内容来自zvvq
each val in posts 本文来自zvvq
article.col
copyright zvvq
h3.author #{val.user}说
p 内容来自samhan666
| #{val.post}
copyright zvvq
首页内容是继承了模板文件layout.jade.原书中使用的bootstrap来构建页面的css布局和样式,这里我自己手写了一个仿bootstrap风格的布局样式,没有应用bootstrap,style.css文件如下: 内容来自samhan
1
2 本文来自zvvq
3
4
5 zvvq好,好zvvq
6 zvvq
7
8 本文来自zvvq
9
zvvq好,好zvvq
10
内容来自samhan666
11 内容来自samhan
12
13
14
copyright zvvq
15
16
zvvq
17
18 内容来自zvvq,别采集哟
19
copyright zvvq
20 zvvq好,好zvvq
21
22
23 内容来自samhan
24 copyright zvvq
25 copyright zvvq
26
内容来自samhan
27
内容来自samhan
28 copyright zvvq
29
zvvq.cn
30
内容来自samhan
31 内容来自samhan666
32
内容来自zvvq
33
34
内容来自samhan666
35
内容来自zvvq,别采集哟
36 zvvq
37 copyright zvvq
38 zvvq
39 本文来自zvvq
40
41 copyright zvvq
42 内容来自samhan666
43 内容来自samhan666
44
内容来自samhan666
45
内容来自samhan
46 zvvq好,好zvvq
47
48 内容来自zvvq,别采集哟
49
zvvq.cn
50
内容来自zvvq
51
copyright zvvq
52 本文来自zvvq
53
54 内容来自zvvq,别采集哟
55 本文来自zvvq
56 zvvq好,好zvvq
57
zvvq.cn
58 zvvq.cn
59 copyright zvvq
60
zvvq
61
内容来自zvvq,别采集哟
62 zvvq好,好zvvq
63
64 zvvq好,好zvvq
65 本文来自zvvq
66
67
68 zvvq.cn
69
70
71
72
73
内容来自samhan
74 内容来自zvvq
75 内容来自samhan666
76
内容来自samhan666
77 内容来自samhan666
78 内容来自zvvq,别采集哟
79 copyright zvvq
80 copyright zvvq
81 zvvq
82 本文来自zvvq
83
内容来自samhan666
84
zvvq
85
86 内容来自samhan666
87
内容来自samhan
88
zvvq
89
90 copyright zvvq
91 zvvq.cn
92 zvvq
93
94 内容来自samhan
95 内容来自zvvq
96
97
98 内容来自samhan666
99 内容来自zvvq
100
101
内容来自samhan
102
103 内容来自samhan666
104 内容来自samhan666
105
内容来自samhan666
106
107
108 内容来自zvvq,别采集哟
109 zvvq好,好zvvq
110 内容来自zvvq
111
copyright zvvq
112
内容来自samhan
113 zvvq
114 内容来自zvvq
115
本文来自zvvq
116 内容来自zvvq,别采集哟
117
118 内容来自zvvq,别采集哟
119 zvvq好,好zvvq
120
121
122
内容来自samhan
123 zvvq好,好zvvq
124 zvvq好,好zvvq
125
zvvq好,好zvvq
126
127 zvvq好,好zvvq
128
内容来自samhan666
129 zvvq.cn
130
131
132 zvvq好,好zvvq
133 copyright zvvq
134 内容来自zvvq
135 内容来自zvvq
136 内容来自zvvq
137
内容来自samhan
138
139
140
141
本文来自zvvq
142 内容来自zvvq,别采集哟
143
zvvq.cn
144 内容来自samhan
145
内容来自samhan
146
147 内容来自samhan666
148
内容来自samhan
149 zvvq
150
151
内容来自zvvq
152
zvvq好,好zvvq
153 zvvq.cn
154
zvvq
155 内容来自samhan666
156
157 zvvq.cn
158 本文来自zvvq
159
内容来自zvvq,别采集哟
160
161
zvvq.cn
162
内容来自zvvq,别采集哟
163
zvvq好,好zvvq
164
165
zvvq.cn
166
内容来自zvvq,别采集哟
167 本文来自zvvq
168
内容来自zvvq
169 内容来自zvvq
170 copyright zvvq
171
zvvq
172 内容来自zvvq
173 copyright zvvq
174 内容来自samhan666
175 copyright zvvq
176
本文来自zvvq
177
zvvq.cn
178
179
内容来自zvvq
180 zvvq.cn
181
182
183
184 内容来自zvvq,别采集哟
185 内容来自zvvq,别采集哟
186 zvvq
187 内容来自samhan666
188
copyright zvvq
189
copyright zvvq
190
191
192
193 内容来自samhan
194
本文来自zvvq
195
zvvq
196
zvvq好,好zvvq
197 zvvq.cn
198 zvvq好,好zvvq
199
内容来自zvvq
200 内容来自samhan
201
202 copyright zvvq
203
204
copyright zvvq
205
内容来自zvvq
206
207
208
209
210
211
zvvq
212
213
内容来自zvvq
214
215 zvvq.cn
216 zvvq
217 zvvq.cn
218
219 zvvq好,好zvvq
220 内容来自zvvq,别采集哟
221 内容来自zvvq,别采集哟
222
内容来自zvvq,别采集哟
223
224 zvvq.cn
225
226
227
228
229
230 内容来自zvvq
231 内容来自samhan666
232 内容来自samhan
233 内容来自samhan
234 内容来自zvvq
235
236
237
238 zvvq
239 内容来自samhan
240 内容来自zvvq,别采集哟
241 copyright zvvq
242
本文来自zvvq
243
244 copyright zvvq
245 内容来自zvvq,别采集哟
246 本文来自zvvq
247
copyright zvvq
248 zvvq
249
250 内容来自zvvq
251 内容来自zvvq
252 zvvq
253
254 内容来自zvvq,别采集哟
255
256
257
内容来自samhan666
258
259 内容来自zvvq
260 本文来自zvvq
261
262 内容来自samhan
263
内容来自zvvq,别采集哟
264
265 内容来自samhan666
266
267 内容来自samhan666
268
内容来自samhan666
269
zvvq.cn
270 内容来自zvvq,别采集哟
body {
zvvq.cn
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
zvvq
html,body,ul,p,hr,h3{ 内容来自samhan666
margin:0;
内容来自zvvq
padding: 0; zvvq.cn
} 本文来自zvvq
a { 内容来自zvvq,别采集哟
color: #00B7FF;
}
zvvq
.header{ 本文来自zvvq
background:#337aB7; zvvq.cn
width: 100%; 内容来自zvvq,别采集哟
height: 60px;
内容来自zvvq,别采集哟
color: #fff;
font-size: 22px; copyright zvvq
overflow: hidden;
}
copyright zvvq
.list{ 内容来自zvvq,别采集哟
line-height: 60px; 内容来自samhan
} 内容来自samhan666
.navigation{ 本文来自zvvq
overflow: hidden; zvvq好,好zvvq
} zvvq.cn
.list li{
list-style: none; 内容来自samhan
float: left; zvvq好,好zvvq
display: inline-block;
内容来自samhan666
margin-left: 20px;
margin-right: 20px;
}
.list li a{
内容来自samhan
text-decoration: none; zvvq
color: #fff; zvvq
} 内容来自samhan
.list li a:hover{
}
.list li:not(:first-child) a:hover{ 内容来自samhan
font-size: 26px;
color: #F5F5F5;
copyright zvvq
} 内容来自samhan
.logo{ copyright zvvq
font-size: 26px; copyright zvvq
font-weight: 700; zvvq
}
zvvq好,好zvvq
.container{
zvvq好,好zvvq
min-height: 500px; copyright zvvq
text-align: center;
width: 100%; 内容来自samhan
} zvvq.cn
.footer{
width: 100%; zvvq.cn
height: 50px;
font-size: 22px;
background:#F5F5F5 ; 本文来自zvvq
line-height: 50px;
} copyright zvvq
.footer a{
zvvq
color:#337aB7; zvvq.cn
text-decoration: none;
内容来自samhan666
}
内容来自zvvq,别采集哟
.main{ zvvq.cn
color: #000000; 本文来自zvvq
width: 96%; zvvq好,好zvvq
margin: 30px auto; 内容来自samhan666
} 内容来自zvvq
.intro{
width: 100%;
margin:0 auto;
内容来自samhan
border-radius: 5px;
zvvq
height: 300px; copyright zvvq
background:#F5F5F5 ; zvvq好,好zvvq
} 内容来自samhan666
.userintro{
width: 100%; 内容来自samhan
margin:0 auto; 内容来自samhan
border-radius: 5px; copyright zvvq
height: 200px; copyright zvvq
background:#F5F5F5 ; 内容来自samhan666
}
内容来自zvvq,别采集哟
.welcome{
内容来自samhan
padding-top: 50px; zvvq.cn
padding-left:50px; 内容来自zvvq,别采集哟
font-size: 50px;
text-align: left;
内容来自samhan
padding-bottom: 0;
zvvq.cn
margin: 0; copyright zvvq
} copyright zvvq
.tech{ 本文来自zvvq
text-align: left; zvvq.cn
padding-left:50px;
margin: 0;
copyright zvvq
}
.show{ 内容来自zvvq
overflow: hidden;
zvvq
width: 100%; 内容来自samhan666
} 内容来自samhan
.show li{
内容来自zvvq
text-align: left;
zvvq
font-size: 18px;
zvvq
} 内容来自zvvq
.col{
display: inline-block; zvvq
float: left;
width: 32%;
height: 100px; zvvq好,好zvvq
overflow: hidden;
padding-right: 20px;
zvvq.cn
text-align: left;
text-overflow: ellipsis;
内容来自samhan666
}
内容来自zvvq,别采集哟
.author{ zvvq.cn
margin-top: 10px;
zvvq好,好zvvq
margin-bottom: 3px; 内容来自samhan666
}
内容来自samhan
.btnlist{ 内容来自zvvq,别采集哟
padding-left: 50px; zvvq.cn
text-align: left;
} zvvq.cn
.login{ 内容来自zvvq,别采集哟
display: inline-block; 内容来自zvvq,别采集哟
padding-left: 15px;
padding-right: 15px; zvvq好,好zvvq
height: 38px; 内容来自zvvq,别采集哟
line-height: 40px;
copyright zvvq
background: -webkit-gradient(linear, left top, left bottom, from(#0068A6), to(#337aB7)); 本文来自zvvq
color: #fff; zvvq好,好zvvq
text-align: center;
border-radius: 5px;
内容来自zvvq,别采集哟
font-size: 20px;
zvvq
font-weight: 600; 内容来自samhan
border: 1px solid #ccc;
text-decoration: none; 内容来自zvvq,别采集哟
margin-right: 10px; 内容来自samhan
}
zvvq.cn
.register{
zvvq
display: inline-block; 内容来自zvvq
padding-left: 15px; 内容来自samhan
padding-right: 15px; zvvq
height: 38px; zvvq
line-height: 40px; 内容来自zvvq,别采集哟
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#F5F5F5));
copyright zvvq
color: #000; copyright zvvq
text-align: center; 内容来自samhan
border-radius: 5px;
内容来自samhan666
font-size: 20px;
font-weight: 600; 内容来自samhan
border: 1px solid #ccc;
zvvq好,好zvvq
text-decoration: none; 内容来自zvvq,别采集哟
} 本文来自zvvq
.field{ 内容来自zvvq
margin-top: 20px; 内容来自zvvq,别采集哟
margin-left: 50px; 内容来自samhan
text-align: left; copyright zvvq
margin-bottom: 20px; zvvq好,好zvvq
border:none;
border-bottom: 1px solid #ccc;
} 内容来自samhan666
.label{
内容来自samhan666
font-size: 18px; copyright zvvq
font-weight: 600; 本文来自zvvq
line-height: 100%; copyright zvvq
display: inline-block; zvvq好,好zvvq
width: 10%; 内容来自samhan
vertical-align: middle; zvvq.cn
text-align: right;
zvvq
padding-right: 10px; copyright zvvq
} zvvq.cn
.regheader{ 内容来自samhan666
text-align: left;
本文来自zvvq
font-size: 24px;
zvvq
font-weight: 600; 本文来自zvvq
} 内容来自zvvq,别采集哟
.regform{
zvvq好,好zvvq
text-align: left;
padding-left: 100px;
margin-bottom: 20px; 内容来自zvvq
} 内容来自zvvq,别采集哟
.regform input[type='text'],input[type='password']{
内容来自zvvq
width: 200px;
height: 20px; 本文来自zvvq
} 内容来自zvvq
.regform input[type='submit']{
width: 120px;
height: 30px; 内容来自zvvq
color: #fff;
zvvq好,好zvvq
background:-webkit-gradient(linear, left top, left bottom, from(#0068A6), to(#337aB7)); zvvq
border-radius: 5px; 内容来自samhan666
font-size: 20px; 内容来自zvvq
}
内容来自zvvq,别采集哟
.item{ copyright zvvq
margin:20px;
zvvq.cn
width: 100%; 本文来自zvvq
} 内容来自samhan
.mess{ zvvq
font-size: 18px; 本文来自zvvq
color: #E73C3C; copyright zvvq
background: #F2DEDE;
border-radius: 5px; 本文来自zvvq
width: 300px; copyright zvvq
text-align: center; 内容来自zvvq
margin-left: 100px; zvvq.cn
} copyright zvvq
.indexmes{
height: 30px;
line-height: 30px;
background: #F2DEDE; 本文来自zvvq
color: #E73C3C; 内容来自zvvq,别采集哟
}
内容来自zvvq,别采集哟
.article{
内容来自zvvq,别采集哟
width: 60%; 内容来自samhan
height: 30px; 内容来自samhan
border-radius: 3px;
本文来自zvvq
border: 1px solid #A3C732;
margin-top: 5px; 内容来自zvvq,别采集哟
font-size: 20px;
} 内容来自samhan666
.submit{ 内容来自zvvq,别采集哟
height: 40px; zvvq.cn
vertical-align: middle;
内容来自samhan666
padding: 0; 内容来自zvvq,别采集哟
margin-top: -5px; 本文来自zvvq
margin-left: 5px;
本文来自zvvq
width: 80px;
background: #A3c732; 内容来自zvvq
font-size: 20px; 内容来自samhan666
border: none;
zvvq
border-radius: 5px;
color: #fff;
}
zvvq
.submitform{
本文来自zvvq
margin-top: 25px; 内容来自zvvq,别采集哟
margin-left: -10px; zvvq好,好zvvq
}
zvvq
.userlink{ 内容来自zvvq
display: inline-block; zvvq好,好zvvq
text-decoration: none;
内容来自samhan666
line-height: 38px; zvvq好,好zvvq
height: 38px;
zvvq.cn
vertical-align: middle;
内容来自samhan
padding: 0; 本文来自zvvq
margin-top: -8px; zvvq好,好zvvq
margin-left: 5px;
内容来自samhan666
width: 90px; 内容来自zvvq
text-align: center; 本文来自zvvq
background: #A3c732;
font-size: 20px; 内容来自zvvq
font-weight: 600; 内容来自samhan
border-radius: 5px;
zvvq好,好zvvq
color: #fff; 内容来自samhan
border: 1px solid #ccc;
内容来自samhan
} zvvq
.usertitle{ zvvq好,好zvvq
text-align: left; 内容来自samhan
padding-top: 5px;
zvvq好,好zvvq
padding-bottom: 0; 内容来自samhan
padding-left: 5px; zvvq
margin-bottom: 8px;
} zvvq
.usersuccess{
copyright zvvq
height: 30px; zvvq好,好zvvq
background: #DFF0D8;
line-height: 30px;
本文来自zvvq
color: #3C7668;
本文来自zvvq
} copyright zvvq
这个css文件是项目中所有的css全部包含在这里,所以比较庞大。到目前为止,可以查看首页效果如下:
 zvvq好,好zvvq
zvvq好,好zvvq
首页中的数据都是之前自己测试过程中加入的,这里主要为了查看首页效果,可以忽略这些数据。
内容来自zvvq,别采集哟
由于这里要演示用户注册登录模块,用户注册模块的模板文件reg.jade如下: 本文来自zvvq
1
copyright zvvq
2
3 copyright zvvq
4 zvvq
5
6
7 zvvq好,好zvvq
8 内容来自samhan666
9 zvvq
10
11
zvvq好,好zvvq
12 zvvq好,好zvvq
13 zvvq
14
内容来自samhan
15
16
内容来自zvvq,别采集哟
17 内容来自samhan
extends layout
copyright zvvq
block content zvvq.cn
h3.field.regheader #{title}
form.regform(method='post')
本文来自zvvq
p.mess #{message}
zvvq好,好zvvq
p.item zvvq好,好zvvq
label.label(for='username') 用户名 copyright zvvq
input(type='text',placeholder='输入注册用户名',id='username',name='username') 内容来自samhan
p.item
label.label(for='password') 用户密码
zvvq好,好zvvq
input(type='password',placeholder='用户密码',id='password',name='password') 内容来自zvvq,别采集哟
p.item
label.label(for='passwordconf') 重复密码 copyright zvvq
input(type='password',placeholder='重复密码',id='passwordconf',name='passwordconf')
本文来自zvvq
p.item zvvq好,好zvvq
label.label copyright zvvq
input(type='submit' id='sub',name='sub' value='注册') 内容来自zvvq,别采集哟
用户登陆模板login.jade如下:
内容来自samhan
1 内容来自samhan666
2
3
zvvq.cn
4
5 zvvq.cn
6 zvvq
7
zvvq
8 zvvq
9 本文来自zvvq
10
11 zvvq
12 本文来自zvvq
13
内容来自zvvq,别采集哟
14
extends layout
block content 本文来自zvvq
h3.field.regheader #{title} zvvq好,好zvvq
form.regform(method='post')
zvvq.cn
p.mess #{message} 内容来自samhan
p.item zvvq
label.label(for='username') 用户名
zvvq
input(type='text',placeholder='输入登陆用户名',id='username',name='username') 内容来自samhan
p.item
label.label(for='password') 用户密码 zvvq好,好zvvq
input(type='password',placeholder='用户密码',id='password',name='password')
p.item
label.label zvvq
input(type='submit' id='sub',name='sub' value='登陆') zvvq
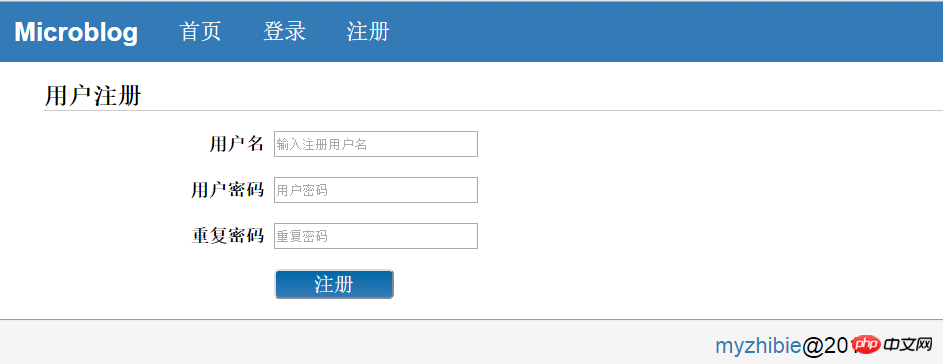
最终用户注册效果如下: zvvq

用户登录模块和这个效果相仿,就不查看了,少了一个重复密码的input而已。
本文来自zvvq
下面我们需要编写用户注册的逻辑,在编写用户注册逻辑的前,用户数据需要持久化,所以首先要安装MongoDB数据库在自己的机器上. 内容来自samhan
MongoDB这种nosql类型的数据库,非常适合用户存储JSON对象类型的数据,有了mongoDB,就可以免去数据库表设计部分的工作,对比以前使用的mysql,sqlserver以及oracle还是非常方便的。关于mongoDB数据库的熟悉和学习,推荐其官网,官网详细介绍了该数据库的一切。英文不好可以去中文社区。同时为了使用nodejs来操作mongoDB数据库,我们使用mongoose这个对象模型,它是将mongoDB中的一个集合映射为nodejs中的一个model,然后在该model上提供操作这个集合的一些方法,使用它就可以避免我们自己利用nodejs提供的原生操作mongoDB数据库的语法去手写数据库CURD的方法,大大见晒了工作量,提高了开发效率。关于mongoose的学习,推荐去其官网,里面详述了它的安装,使用以及API调用情况。 内容来自samhan666
解决了mongoDB安装和操作问题,我们来对数据库操作的model类,首先在项目路径下建立一个db.js文件,用来连接数据库并对数据库进行全局配置,如下 内容来自zvvq,别采集哟
db.js
copyright zvvq
1 内容来自zvvq
2
zvvq
3 zvvq好,好zvvq
4
copyright zvvq
5 zvvq
6 zvvq好,好zvvq
7
8
copyright zvvq
var settings=require("./settings");
var mongoose=require('mongoose');
mongoose.connect("mongodb://"+settings.ip+"/"+settings.db); copyright zvvq
var db=mongoose.connection;
module.exports={ 内容来自samhan
"dbCon":db, 内容来自zvvq,别采集哟
"mongoose":mongoose 内容来自zvvq
};
这里首先加载了配置文件settings.js文件,为了数据库便于灵活修改,我们将某些信息存储在配置文件中。然后加在了之前安装的mongoose模块,然后调用该模块的connect方法来连接我们配置的数据库,然后将连接以对象的形式返回供外部调用。 内容来自samhan
settings.js
1
2 内容来自samhan
3
4 zvvq
5
本文来自zvvq
module.exports={
zvvq.cn
"ip":"localhost", zvvq
"db":"microblog", 内容来自samhan666
"host":27071
内容来自samhan
};
MongoDB的默认端口是27071,一般可以使用默认端口即可,数据库连接大时候可以不指定端口,数据库名为microblog. 内容来自zvvq
然后以db.js返回的数据库连接对象为基础,我们在项目根目录下创建一个models文件夹,用来存放数据模型。创建一个user.js映射我们数据库中的user集合(可以理解为user表),代码如下: 内容来自zvvq,别采集哟
1 zvvq
2
zvvq.cn
3
4
5 内容来自samhan
6
内容来自zvvq,别采集哟
7 本文来自zvvq
var mongoose=require('../db').mongoose;
var schema=new mongoose.Schema({
name:'string',
password:'string'
zvvq.cn
});
var User=mongoose.model('User',schema); copyright zvvq
module.exports=User;
这里首先获得db.js中定义的连接对象,并以该对象为基础构造一个Schema(架构),mogoose操作数据库是以架构为基础的,类似于我们其他ORM模型中属性和方法的定义。这里我们定义了一个架构,拥有两个属性,name和password,都是string类型,对应用户的用户名和密码。然后利用该架构去创建一个model,该model上定义了对数据集合的增删改查等方法,不用我们自己再去定义和编写其他代码。在原书中这一节是利用node.js操作MongoDB数据库的原生API去定义了一个user对象,然后在user对象上自定义了一些CRUD的方法。可以看出,直接使用Mongoose可以大大减少开发量并且拥有更好的效率和性能。 zvvq.cn
到目前为止,我们已经有了界面(view),数据模型(model),就差逻辑代码(controller)没有编写了。在编写逻辑代码之前需要先说下express框架的特点以及它的整体运行方式。由于本人使用过一些类似的如Asp.net mvc,Yii以及thinkphp等MVC框架,使用express之后最大的感觉是这个框架够轻量级,尤其是express4.X之后,它仅仅保留了静态文件路径映射模块作为该框架本身的内置模块,其他的功能都以中间件的形式采用require(modulename)进行引入,只有引入后才能够使用该模块提供的功能。 本文来自zvvq
express的工作原理是客户端发送一个request,express接到该请求,可以将它进行处理之后传递给其他中间件进行处理,最终处理完成之后,采用respond.end或者response.render进行页面渲染或响应,进行页面渲染的时候,采用参数传递页面需要的数据给对应模板引擎,模板引擎收到数据然后按照自己的语法进行替换生成对应的html,最终返回给浏览器进行渲染。 内容来自samhan
在express中,最关键的部分就是路有机制,我们所有基于请求做出的响应都是对该路由进行监听捕获的结果。举个例子,如果我们请求一个路径为http://localhost:3000/user,那么必须在routes文件夹下面的路径监听(暂且叫做监听吧)的js文件中编写对该请求的响应代码,诸如app.post(/user,function(...){...})之类的代码,如果不存在这样的代码,就会报一个404错误,因为请求没有得到响应,express实例不知道怎么去响应这个请求。以上就是express大致的原理和工作流程,对于它的学习,推荐去express官网直接去看文档,讲的很详细。
内容来自samhan
现在回到用户注册模块,我们注册用户常见的做法是注册成功之后就默认用户已经登录,直接跳转到欢迎登陆界面。在这里我们需要将用户数据在注册成功之后保存在session中,express框架对于session的支持是通过中间件express-session来的,使用方式依然是在npm 下安装,然后在项目主文件中使用require加载,最后调用其提供的API,为了使用session,必须先安装cookie的支持,这里利用cookie-parser这个中间件来为express框架提供cookie支持,它的具体使用方式可以去上面提供的地址自行查看。对于session,我们常见框架的做法是在服务器端将其存放到文件当中,由于这里我们有了MongoDB数据库,更理想的状态是将它存在数据库中,这样可以更灵活去控制。使用connect-mongo中间件可以将session存储到mongoDB中,具体使用方式可按地址查看。
copyright zvvq
上述概念明确之后,我们在项目根目录下的app.js(项目入口文件)中加载我们需要的中间件模块和自定义的模块如下: 内容来自samhan666
app.js模块加载代码:
zvvq好,好zvvq
1
2
3
4 内容来自zvvq,别采集哟
5
本文来自zvvq
6 zvvq好,好zvvq
7 内容来自samhan666
8
9 zvvq好,好zvvq
10
zvvq.cn
11 内容来自zvvq,别采集哟
12
本文来自zvvq
13
内容来自zvvq
14 zvvq.cn
15
内容来自samhan666
16 本文来自zvvq
17
18 内容来自zvvq
19 zvvq.cn
20 本文来自zvvq
21
内容来自zvvq,别采集哟
22
内容来自samhan
23 内容来自zvvq
24
25 zvvq.cn
26
27 内容来自samhan
28
内容来自samhan666
29 内容来自zvvq,别采集哟
30 zvvq
31 zvvq.cn
32 zvvq
33 zvvq.cn
34 内容来自zvvq
var express = require('express'); zvvq好,好zvvq
var path = require('path');
var favicon = require('serve-favicon'); 内容来自zvvq,别采集哟
var logger = require('morgan'); zvvq好,好zvvq
var cookieParser = require('cookie-parser'); 内容来自samhan666
var bodyParser = require('body-parser');
内容来自zvvq
var routes = require('./routes/index');
zvvq
var users = require('./routes/users');
内容来自zvvq,别采集哟
var session = require("express-session");
var MongoStore=require('connect-mongo')(session); zvvq好,好zvvq
var db = require('./db');
var app = express();
copyright zvvq
// view engine setup
app.set('views', path.join(__dirname, 'views')); zvvq
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
本文来自zvvq
//app.use(favicon(__dirname + '/public/favicon.ico'));
app.use(logger('dev')); 内容来自zvvq,别采集哟
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser()); zvvq好,好zvvq
app.use(express.static(path.join(__dirname, 'public')));
zvvq
app.use(session({
内容来自zvvq,别采集哟
secret:"myzhibie",
内容来自samhan
store:new MongoStore({
mongooseConnection:db.dbCon 内容来自zvvq,别采集哟
})
内容来自samhan
}));
app.use('/', routes);
zvvq.cn
app.use('/users', users);
内容来自zvvq,别采集哟
上述代码就是加载各个中间件模块并采用app.use来load这个模块,其中上述代码的最后一指定了将session存储在MongoDB数据库中,secret属性是对session的签名,通常是一个字符串,这是必选项,如果不写,
zvvq
是无法完成将session存储进入数据库的,关于该功能的更详细介绍请查看文档,最后两句app.use(/,routes)和app.use(/users,users)代表对于这两个路由的访问处理代码我们封装在了routes和users模块中,er这两个模块都在routes文件夹下面。
完成了模块引入加载和一些基本的设置,现在来编写用户注册的逻辑代码,上面说到对于路径/的访问处理在routes模块中,这个模块指的就是routes文件夹下面的index.js,部分代码如下:
1 zvvq.cn
2
3 zvvq.cn
4
5 内容来自zvvq,别采集哟
6
copyright zvvq
7
8
zvvq.cn
9 内容来自samhan666
10
11 内容来自zvvq
12 zvvq好,好zvvq
13
内容来自samhan
14 内容来自samhan
15 zvvq
16
17
内容来自zvvq,别采集哟
18 内容来自samhan666
19
内容来自zvvq,别采集哟
20
zvvq
21
22
23 内容来自samhan666
24 zvvq.cn
25 copyright zvvq
26 zvvq好,好zvvq
27
28
内容来自samhan
29
内容来自zvvq
30 内容来自samhan666
31 内容来自samhan666
32
内容来自samhan666
33
34
内容来自samhan
35 zvvq
36 zvvq.cn
37
38
39 zvvq.cn
40
copyright zvvq
41
内容来自zvvq
42 内容来自samhan
43 copyright zvvq
44
本文来自zvvq
45
zvvq好,好zvvq
46 本文来自zvvq
47
48
49
50
51 zvvq好,好zvvq
52 内容来自zvvq,别采集哟
53 zvvq.cn
54 内容来自samhan
55
zvvq
56
zvvq好,好zvvq
57
本文来自zvvq
58 内容来自zvvq,别采集哟
59
zvvq好,好zvvq
60
zvvq.cn
61 内容来自samhan
62
63
64 copyright zvvq
65
66 内容来自samhan
67
68 zvvq.cn
69
内容来自samhan666
70 zvvq好,好zvvq
71
72
73
zvvq.cn
74 内容来自samhan666
75
内容来自zvvq,别采集哟
76 内容来自samhan666
77 本文来自zvvq
78
79 zvvq.cn
80 copyright zvvq
81
内容来自samhan666
82
内容来自zvvq
83
84 zvvq.cn
85 zvvq好,好zvvq
86 内容来自samhan666
87
zvvq好,好zvvq
88
89 内容来自samhan666
90
zvvq
91 zvvq好,好zvvq
92
93
内容来自zvvq,别采集哟
94 zvvq.cn
95 内容来自zvvq
96
内容来自samhan
97 zvvq
98
99
zvvq.cn
100
内容来自samhan
101 zvvq
102
内容来自samhan
103 内容来自samhan
104
内容来自zvvq
105
106
107
zvvq好,好zvvq
108
内容来自zvvq,别采集哟
109 本文来自zvvq
110
111
112 zvvq好,好zvvq
113
内容来自samhan
114 copyright zvvq
115 copyright zvvq
116
内容来自samhan666
117
内容来自samhan
var express = require('express'); 内容来自zvvq
var crypto = require('crypto');
var router = express.Router(); 内容来自samhan
var db=require('../db');
var User=require('../models/user'); copyright zvvq
var Post=require('../models/post');
内容来自zvvq,别采集哟
/* GET home page. */ 内容来自zvvq,别采集哟
router.get('/', function(req, res, next) { 内容来自samhan666
Post.find({},function(err,posts){
zvvq好,好zvvq
if(err){
req.session.message=err.message; 内容来自samhan
return res.redirect('/');
} 内容来自samhan666
res.render('index',{
posts:posts 内容来自zvvq,别采集哟
}); 内容来自zvvq
});
copyright zvvq
}); zvvq
//发表微博 内容来自samhan
router.post('/post',function(req, res, next){ zvvq.cn
var currentUser=req.session.user;
var post=new Post({
内容来自zvvq
user:currentUser.name,
post:req.body.article, zvvq
updated:getTime(new Date()) zvvq
});
post.save(function(err){
内容来自samhan
if(err){ 内容来自samhan
req.session.message=err.message; 内容来自samhan
return res.redirect('/reg'); copyright zvvq
} zvvq好,好zvvq
req.session.success="发表成功";
res.redirect('/users/'+currentUser.name);
});
}); zvvq
function getTime(date){ 内容来自zvvq,别采集哟
return date.getFullYear()+
"-"+date.getMonth()+1+"-"+
内容来自samhan666
date.getDate()+" "+
本文来自zvvq
date.getHours()+":"+ zvvq好,好zvvq
date.getMinutes();
} zvvq好,好zvvq
router.get('/reg', isLogin);
内容来自zvvq
//用户进入注册页面
router.get('/reg',function(req,res){ 内容来自zvvq,别采集哟
res.render('reg',{title:"用户注册"});
本文来自zvvq
});
zvvq.cn
router.post('/reg', isLogin);
//用户点击注册按钮 zvvq好,好zvvq
router.post('/reg',function(req,res){
if(req.body['password']!= req.body['passwordconf']){
内容来自samhan666
req.session.error="两次密码不一致";
copyright zvvq
return res.redirect('/reg');
} 内容来自zvvq,别采集哟
var md5=crypto.createHash('md5');
zvvq.cn
var password=md5.update(req.body.password).digest('base64');
内容来自zvvq
var newUser=new User({
name:req.body['username'], 内容来自zvvq
password:password
zvvq好,好zvvq
});
zvvq好,好zvvq
User.findOne({name:newUser.name},function(err,user){
if(user){
err="用户名已经存在"; 本文来自zvvq
} 内容来自samhan666
if(err){
req.session.error=err;
copyright zvvq
return res.redirect('/reg'); zvvq.cn
}
newUser.save(function(err){
if(err){
req.session.error=err.message; zvvq.cn
return res.redirect('/reg'); 内容来自zvvq,别采集哟
} zvvq好,好zvvq
req.session.user=newUser; 内容来自zvvq
req.session.success="注册成功"; 内容来自samhan666
res.redirect('/');
}); 内容来自samhan666
}); 内容来自zvvq
}); zvvq
router.get('/login',isLogin);
router.get('/login',function(req,res){ 本文来自zvvq
res.render('login',{title:"用户登陆"}); zvvq
});
copyright zvvq
router.post('/login',isLogin); 本文来自zvvq
router.post('/login',function(req,res){ 本文来自zvvq
var md5=crypto.createHash('md5');
内容来自samhan666
var password=md5.update(req.body.password).digest('base64'); 内容来自samhan666
User.findOne({name:req.body.username},function(err,user){ 内容来自samhan
if(!user){ zvvq.cn
req.session.error="用户不存在"; 内容来自zvvq
return res.redirect('/login');
内容来自samhan
} zvvq.cn
if(user.password!=password){
copyright zvvq
req.session.error="密码错误";
内容来自samhan666
return res.redirect('/login');
zvvq.cn
}
req.session.user=user;
zvvq.cn
req.session.success="登录成功"; copyright zvvq
res.redirect('/'); copyright zvvq
}); 内容来自zvvq
});
内容来自zvvq,别采集哟
router.get('/logout',function(req,res){
内容来自samhan666
req.session.user=null;
内容来自zvvq,别采集哟
res.redirect('/');
}); zvvq好,好zvvq
function isLogin(req,res,next){ 内容来自zvvq
if(req.session.user){ zvvq.cn
req.session.message="用户已登录"; zvvq.cn
return res.redirect('/');
}
内容来自zvvq
next(); 内容来自zvvq
} copyright zvvq
module.exports = router; 内容来自samhan
上述代码1-6行都是对外部模块的引入,8-19行是对首页路由/的处理代码。117行将该模块定义为router供外部调用。我们主要看54-83行,这些代码就是用户注册的代码,54行监听来自用户对于/reg路由的post请求,首先判断两次密码是否一致,如果不一致在session中存储一个错误信息然后跳转到到当前页面显示错误信息,该错误信息供模板引擎显示给用户。如果两次密码一致首先对密码进行md5加密,使用的是nodejs提供的核心模块crypto,并生成一个对象模型User,该对象模型是mongoose中提供的一个model的实例,mongoose在它上面定义了一些操作数据库的方法。然后调用这个实例的findOne方法检测该用户是否已经存在,如果存在就保存错误信息到session并跳转到当前页显示错误。如果不存在这样一个用户就使用save方法进行用户信息保存,注册成功后将用户信息保存在session中,并保存一个success的提示信息,然后跳转到首页。这里需要注意一个坑,以前做php或者.net的时候,我们通常都是先查询数据库等数据库返回结果提示用户是否存在之后再进行用户的save然后在跳转,这是一种同步方式,跳转操作需要等待findOne操作返回结果之后才能进行。而nodejs中采用异步IO,最后的跳转操作需要放在findOne操作的回调函数中进行,跳转操作不必等待findone操作结束后执行,两者是异步的。如果将最后的redirect操作放在findOne操作外部而不是回调函数中,你会在控制台上得到一个Cant set headers after they are sent的错误,这是因为在fineOne以及save操作之前已经进行行了跳转,response响应已经结束,不能够重复响应请求。 内容来自samhan
到目前为止,用户注册模块基本上已经差不多完成了,最后需要说一下如何在页面上显示提示信息或者错误信息,之前我们将提示信息或者错误信息都保存在了session中,jade要显示错误信息,它是不能够直接访问session的,在express2.X即原书中是利用req.flash API+动态视图助手来实现的,就是发生错误的时候先将其利用req.flash方法存储下来,然后利用动态视图助手结合模板去渲染给用户。express4.X废弃了这种方式,我们可以利用req.flash 的原理来自己模拟一个这种机制,同时利用res.locals变量被保存起来,模板在渲染的时候是能够访问到服务端这个变量的。关于res.locals的更多介绍请查看文档。
内容来自samhan
为了模拟这种req.flash机制,我们在项目入口文件app.js(项目根目录下)添加一段代码如下: 内容来自zvvq,别采集哟
1
内容来自samhan666
2 copyright zvvq
3
zvvq.cn
4
内容来自zvvq
5 zvvq.cn
6
zvvq
7
内容来自zvvq,别采集哟
8
本文来自zvvq
9 zvvq
10
内容来自samhan
11
zvvq.cn
12
zvvq
13
14 zvvq
15 zvvq
16 内容来自samhan666
17 本文来自zvvq
18
内容来自samhan666
19
本文来自zvvq
20
zvvq.cn
21
22 zvvq好,好zvvq
23 内容来自samhan666
app.use(function(req,res,next){
// res.locals.user=req.session.user;
内容来自zvvq,别采集哟
var err=req.session.error; zvvq
var success=req.session.success; zvvq
var user=req.session.user; zvvq好,好zvvq
var mess=req.session.message; 内容来自zvvq,别采集哟
delete req.session.success;
zvvq
delete req.session.error; 内容来自samhan
delete req.session.message;
内容来自samhan
if(err){
内容来自zvvq,别采集哟
res.locals.message="*"+err; 内容来自samhan666
} 内容来自zvvq,别采集哟
if(mess){
内容来自zvvq,别采集哟
res.locals.message="*"+mess; 内容来自samhan
} zvvq.cn
if(success){ 内容来自zvvq
res.locals.success=success; copyright zvvq
} 内容来自samhan
if(user){
res.locals.user=user.name; copyright zvvq
}
next(); 内容来自samhan666
});
copyright zvvq
这段代码的意思是用户请求和响应的时候,捕获session中存储的错误信息和用户提示,将其存储在response.locals变量中,这样模板就能够获取。对于错误信息和提示,由于只使用一次,存储后立即使用delete删除,对于用户信息,需要持久保存下来,则不删除。 内容来自zvvq
这样,就能够显示用户提示或者错误信息。 copyright zvvq
下面演示一下完整的用户注册流程以及错误信息提示。 zvvq.cn
当用户名存在或密码不一致时, 内容来自zvvq
 内容来自samhan666
内容来自samhan666
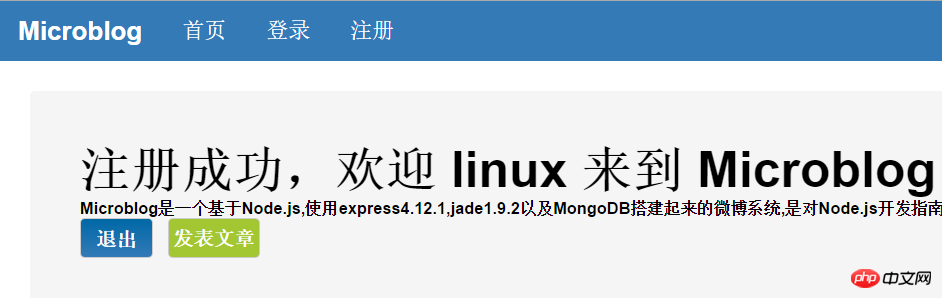
当注册成功后跳转到首页并显示用户注册成功 zvvq好,好zvvq
 zvvq
zvvq
同时对于注册成功和登陆成功拥有不同提示,如果该用户已经是登录状态则显示退出和发表文章按钮,如果没有登录,则显示的是登陆和立即注册按钮。 zvvq好,好zvvq
以上就是利用nodejs及express,mongoose,mongoDB,jade进行web开发的主要流程,由于该项目是对nodejs web开发指南一书中微博项目的重构,所以完整版的项目代码还有用户权限控制(已登录用户不能够注册或登陆并提示),用户进入个人页面发布微博并列表显示,同时首页显示最近发布的微博信息等功能。完整版代码点这里,由于篇幅以及时间问题,上述要点不可能一一展开讨论,本文就作为一个提纲,是对nodejs web开发的一个综述。 内容来自samhan666
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐: 内容来自zvvq
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍 zvvq.cn
内容来自zvvq,别采集哟
以上就是如何快速使用node.js进行web开发的详细内容,更多请关注php中文网其它相关文章!
